McJellyz Tutorialz.
★ How To : Use & edit Denim Classic Blogger Template - part 1
CREDIT KALAU UOLZ GUNA CODE KAT TUTO NI. PAHEM?Hellooo ! Setelah ramai orang tertanya-2 saya guna template apa dan macam mana saya guna template ni, saya buat FULL tutorial untuk cara-2 menggunakan template yang saya guna iaitu template Denim :)
Okay , jom kita mulakan.
CHANGING YOUR BLOG TO DENIM TEMPLATE.
Pergi Dashboard > Design > Edit HTML. Kat Edit HTML ada dua bahagian. Satu tu Edit Template. Kalau scroll ke bawah sikit ada bahagian Old Template. Tekan yang tulis Select Layout Template.
Click untuk tumbesaran.
Nanti keluar page tempat pilih template. Macam ni :
Baik korang click kalau nak bagi dia gemok hoho :P
Ikut gambar tu. First tekan yang Denim tu pastu tekan Save Template. Nanti dia keluar Your changes have been saved. View blog. kalau nak tengok blog korang camne tekan lah View blog. Nanti dia jadi camni :
Click atas kalau nak view besau-2 :D
Dah dapat dah denim template! Eh. Tak siap lagi yo! Hee. Sekarang tuto :
BUANG BENDA BIRU KAT BAHAGIAN HEADER TU.
Yang mana ? Yang ni :
Yang dalam kotak merah tu.
Dashboard > Design > Edit HTML.
Ctrl + F serentak, cari code ni.
/* Variable definitions
====================
Tengok bawah /* Variable definitions tu nnt ada code yang mcm ni :
<Variable name="headerBgColor" description="Page Header Background Color"
type="color" default="#336699" value="#336699">
<Variable name="headerTextColor" description="Page Header Text Color"
type="color" default="#ffffff" value="#ffffff">
<Variable name="headerCornersColor" description="Page Header Corners Color"
type="color" default="#528bc5" value="#528bc5">
DELETE code tu dan gantikan dengan yang ni :
<Variable name="headerBgColor" description="Page Header Background Color"
type="color" default="transparent" value="transparent">
<Variable name="headerTextColor" description="Page Header Text Color"
type="color" default="#ffffff" value="#ffffff">
<Variable name="headerCornersColor" description="Page Header Corners Color"
type="color" default="transparent" value="transparent">
Hey presto! nnt dia hilang macam gambar atas ni ^
CARA LETAK BACKGROUND.
Dashboard > Design > Edit HTML.
Ctrl + F serentak , cari'in code inih.
body {
Dekat bawah body { tu, copy then paste code ni :
background:$bgcolor;
Background-image:url(URL IMAGE);
background-repeat: repeat;
background-position:Center center;
background-attachment:Fixed;
margin:0;
color:$textcolor;
font:x-small Georgia Serif;
font-size/* */:/**/small;
font-size: /**/small;
text-align: center;
}
URL IMAGE isi lah dengan URL yang uolz nak guna. nah beberapa background saya kasi okay :

http://i630.photobucket.com/albums/uu21/ReginaLovaSweet/31.gif

http://i630.photobucket.com/albums/uu21/ReginaLovaSweet/Teaparty-2.gif

http://i630.photobucket.com/albums/uu21/ReginaLovaSweet/443489zkk94zjimm.gif
Yang code kat bawah tu isi di URL IMAGE. Lepas paste code tadi bawah body { and dah isi URL IMAGE skali, tekan Save. Nanti blog uolz jadi mcm ni :
Dah ada background dah :D
BUAT HEADER BERSAMBUNG DENGAN BLOG.
Hee. Soalan yang selalu orang tanya. Saya guna GIMP 2.6 & Photoscape untuk buat header saya. First bukak GIMP 2.6 :
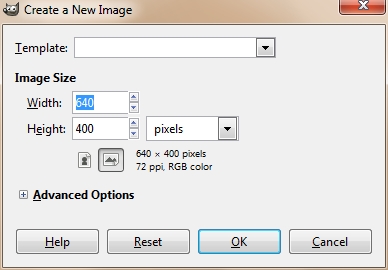
Tekan Ctrl+N , nanti keluar kotak ni.
Width untuk Denim template ialah 760 ( Melainkan korang dah ubah ) So tukarkan Width jadi 760. Height boleh tukar ikut suka hati. Jangan tekan OK lagi! Korang tekan simbol + sebelah Advanced Options dulu. Nanti keluar macam ni :
Kan ada bahagian Fill with: tu kan? Sebelah dia pulak Background color kan? Tekan arrow kat situ pastu keluar drop down menu. Pilih Transparency. Then tekan OK. Nanti keluar camni :
Jeng jeng jeng. Sekarang kat bahagian toolbox tu, pilih button kotak then bawah tu pilih rounded corners.
Yang kat radius kat bawah rounded edges tu ubah jadi 20 - 40 camtu. jangan banyak sangat.
Sekarang korang bawak mouse korang kat bakal header korang punya hujung. Tarik dia sampai memenuhi bahagian bawah header korang. kalau terkeluar pun takpe. nanti dia jadi dashed ( - - - - - ) macam ni :
dashed tu bergerak. sbb tu tk nmpk sgt kay.
Sekarang, tekan Brush tool pulak. tukar kan color jadi warna putih. pastu just color kan dekat bakal header korang tuu.
sila ikut gmbr ni
Kalau time nak warna kan tu, warna kan je cacai barai. dia takkan ganggu bahagian luar sbb td korg dah highlight hujung header korg tu :D
Ni baru siap dia punya bahagian untuk sambungkan pada blog T_T hehe
Skrg untuk edit di photoscape pula. Savekan bakal header korang tadi. Savekan jadi .PNG file tau. contohnya :
headeruntuktesterblog.PNG
Bila tekan Save , nanti keluar kotak mcm ni :
bila keluar kotak ni, untick ikut gmbr di atas ok :D
Sekarang bukak bakal header korang dekat Photoscape.
Nanti bila bukak nampak semua putih kan? Jgn risau! sbnrnya header korang still transparent. Cuma dia tak tunjuk transparency je.
DIINGATKAN BAHAWA VIEWER DIA MMG CMTU. nmpk semua putih tp ekcuali dia transparent. Korang edit-2 lah & letak gmbr semua tu *Doodle tu saya yang buat okay!*. Pastu Save jadi .PNG file. takpun korang tekan butang Save terus. takyah tekan Save As. Kalau korang tak caye dia transparent, cuba bukak dekat folder. Anyway, upload la ke blog korang.
WAIIIITTTTT. belum habis lagi. Skrg edit kat code pulak.
Pergi Edit HTML. Ctrl+F, cari code ni.
#header {
Tengok bawah #header { tu, ada code ni :
border: 1px solid $headerBgColor;
Delete code tu. Ctrl + F lagi, cari code ni pulak :
#content-wrapper {
Bawah-2 tu ada code background-color: $mainBgColor; . Delete code tu. Pastu SAVE kan. Nanti jadilah macam ni :)
Huh penat. Baru siap part 1. Nanti hari lain saya siapkan part 2 pulak okay. Sila Like & Comment hehe. Kalau boleh korang Comment la apa yang korang nak kat part 2 punya How-to okay :D

- Tutorial List
- Personal Blog
p/s ; This blog is for tutorials only.
p/s(ii) ; I'm more active on my personal blog.
- Personal Blog
p/s ; This blog is for tutorials only.
p/s(ii) ; I'm more active on my personal blog.